Recent regulation changes in the banking industry are making it possible to connect to your bank accounts from multiple services thanks to APIs. Next to that, more and more online tools allow you to build complete applications and services without writing a single line of code. Let's try to combine those two worlds and build a simple banking app for your business without a single line of code.
It’s been more than 2 years now that the legal framework has been set. It’s now possible, for regulated entities having the right agreement, from their national competent authority, to access bank account history and payment capabilities from their customers through dedicated interfaces at the banks (also called APIs).
The objectives of this new legislation, PSD2, is to allow new competitive solutions to emerge in the field of payments towards consumers and companies. These new services can exist under certain conditions and allow for some form of harmonization in the way banking data is exchanged between the banks and several industry players, like for instance, in accounting, financial counselling or credit institutions.
When bank accounts meet no code
NoCode is a term that describes tools that allow you to build applications and services without writing a single line of code. They have been flourishing the past years and are allowing businesses to automate several processes by connecting the tools they use and letting them decide how this interaction must happen and when.
At Isabel Group, we are curious about what NoCode could bring to the development of open banking in the financial industry. The specificity of the API economy is that you can’t always predict how an API will be used and for what purposes. There are a myriad of possibilities and new connections between services might bring along surprising results, opening completely new perspectives and creating value.
Instead of figuring out all the use cases, we decided to push our APIs and the capability to access the transaction history of bank accounts on all European banks we support in NoCode integration platforms. After a few tests, we pushed our bank connections to Zapier, through a B2B product we have developed called Ponto.
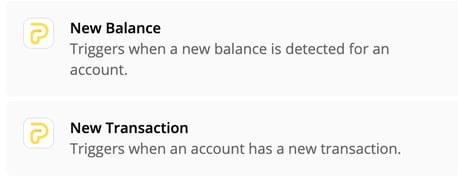
For those unfamiliar with Zapier, this integration “triggers” the launch of your “zaps”. Consider it a recipe of actions triggered based on specific events. Here are the triggers we currently have available for Ponto:

Today, Ponto supports hundreds of banks in Europe. It helps you automate financial workflows based on the movements detected on your bank accounts.
Preparing banking data for Glide
Glide uses a google spreadsheet as a data source so we must start by linking our banking information with that spreadsheet before using it in Glide.
As Ponto does not (yet 😉) have a direct integration with Google docs, we will use Zapier to push the data into the spreadsheet.
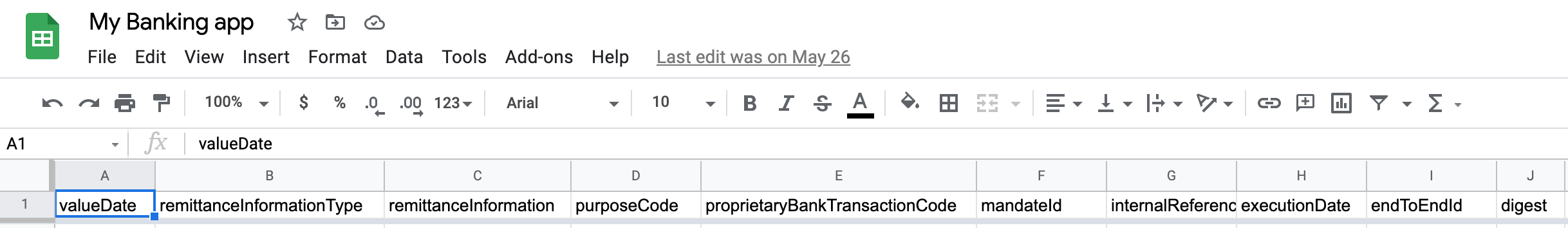
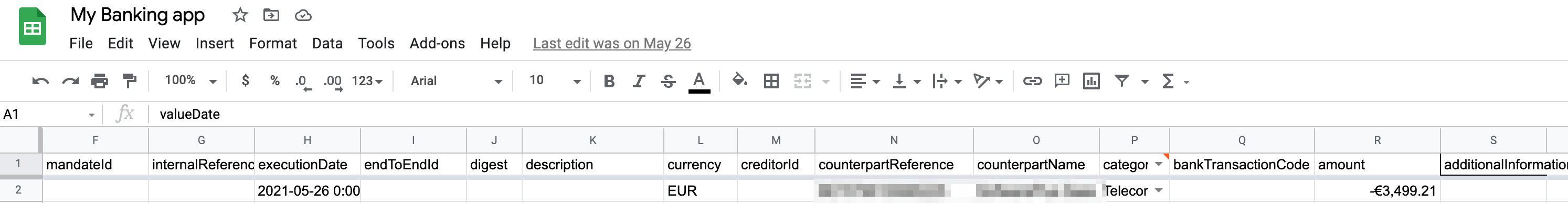
Let’s create a new sheet ‘transactions’ with a column for each attribute returned by the Ponto API.

The complete list of attributes can be found on the Ponto API documentation.
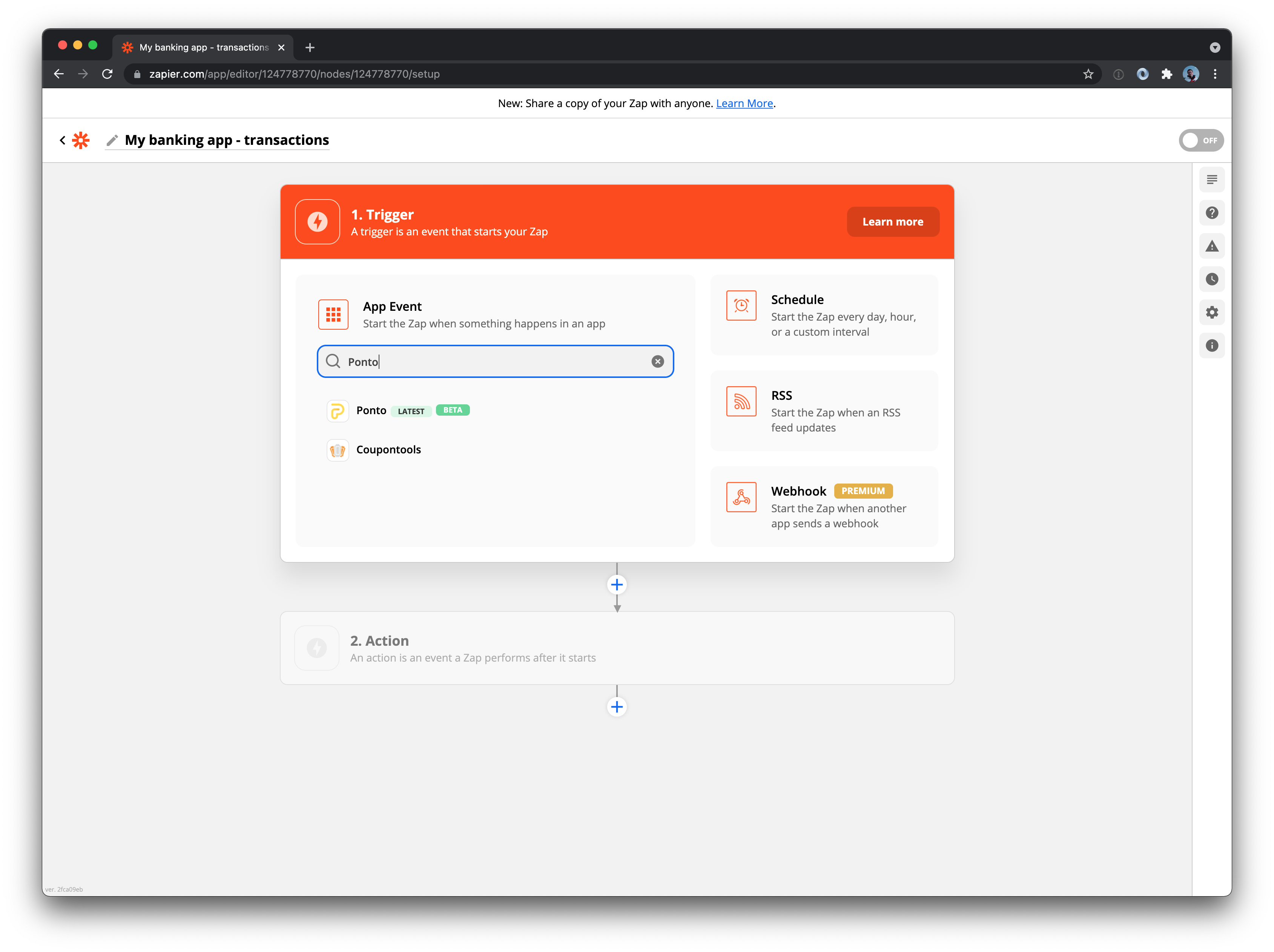
Let’s now create a new zap in Zapier and call it “My banking app - Transactions”. In the “trigger” step, we choose “Ponto”.

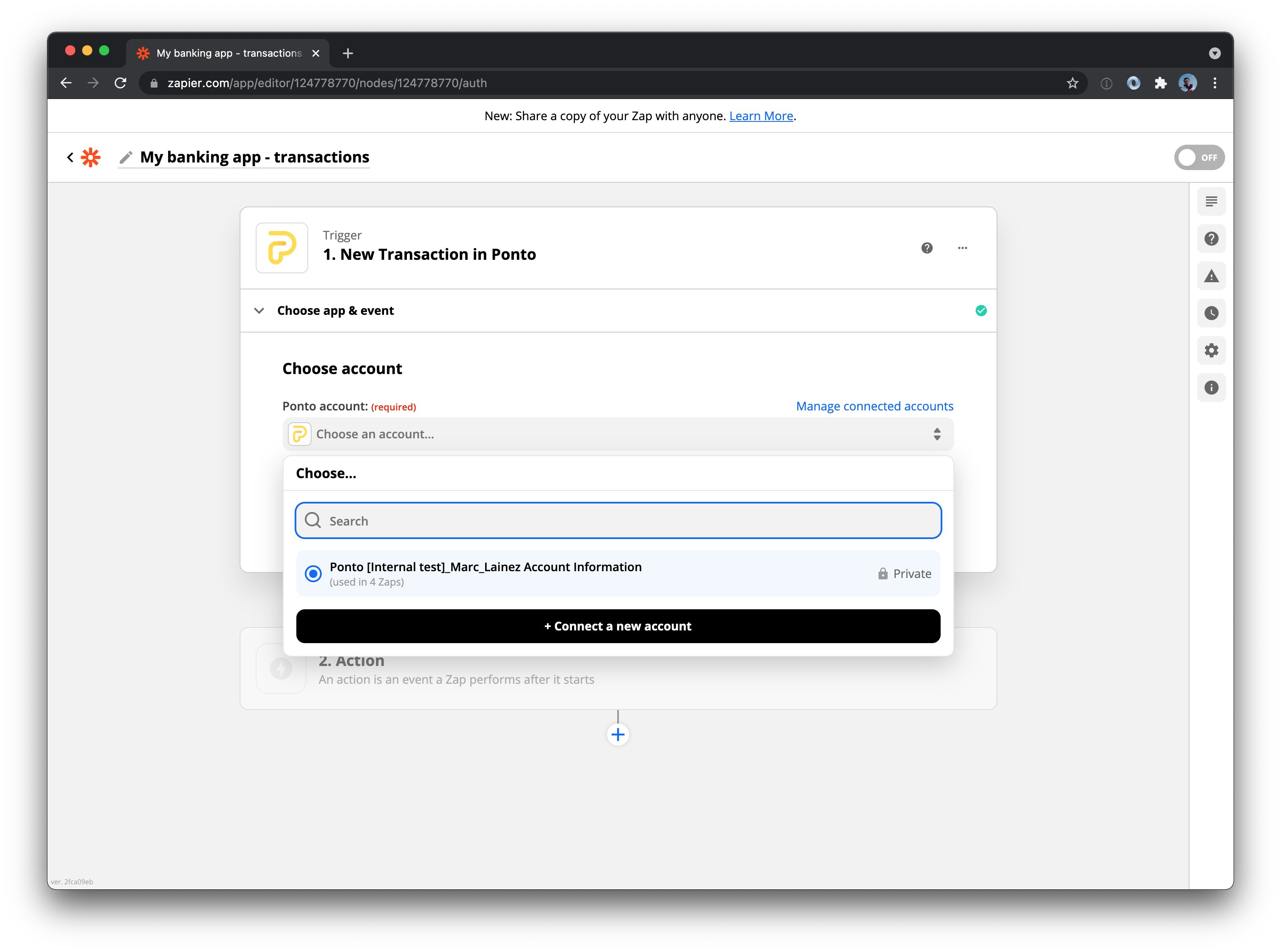
Now we need to connect our Ponto account.

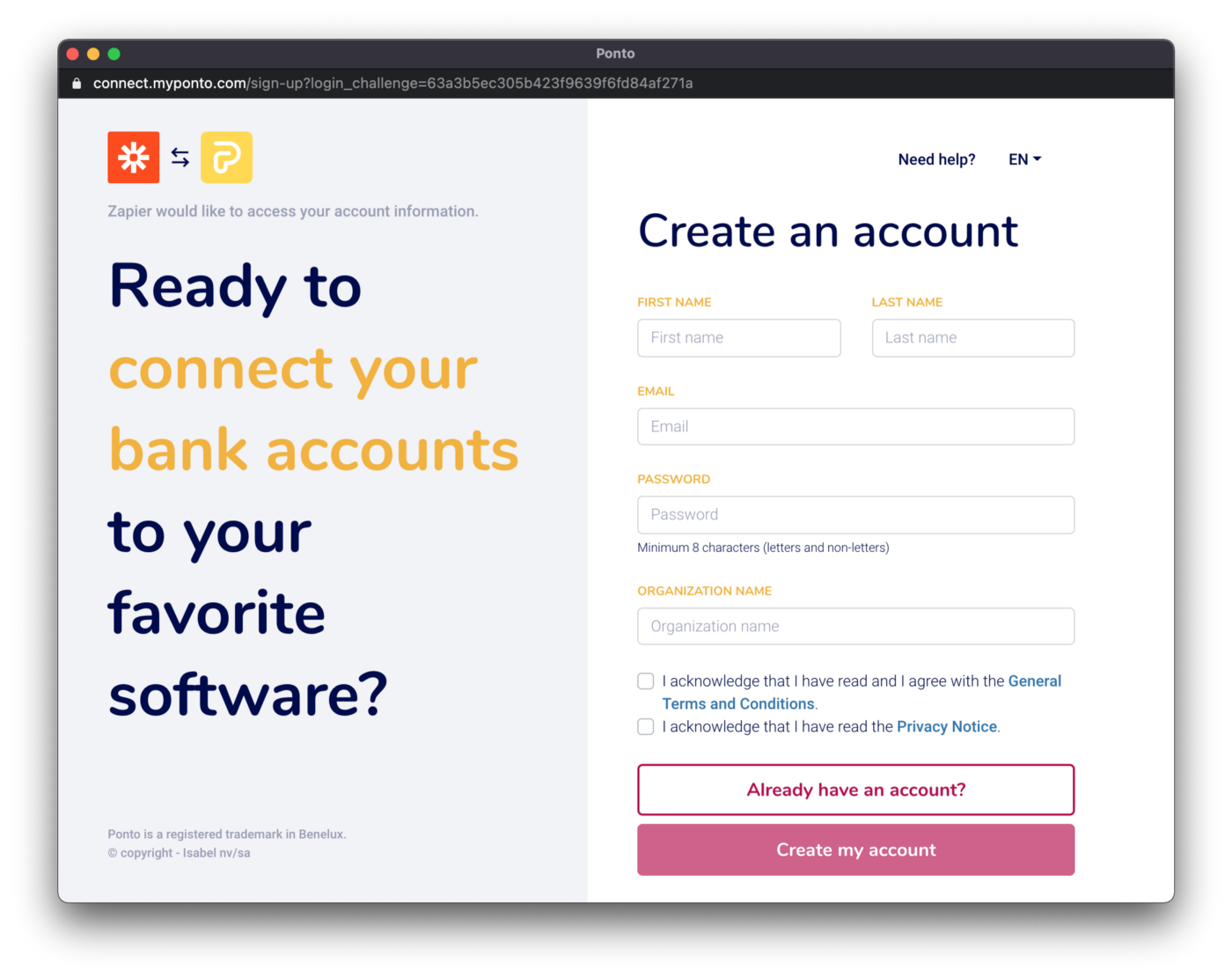
It is possible to create a Ponto account without leaving Zapier and connect your bank account at the same time so you can benefit from the free trial. You’ll receive an email later on with instructions to validate your email.

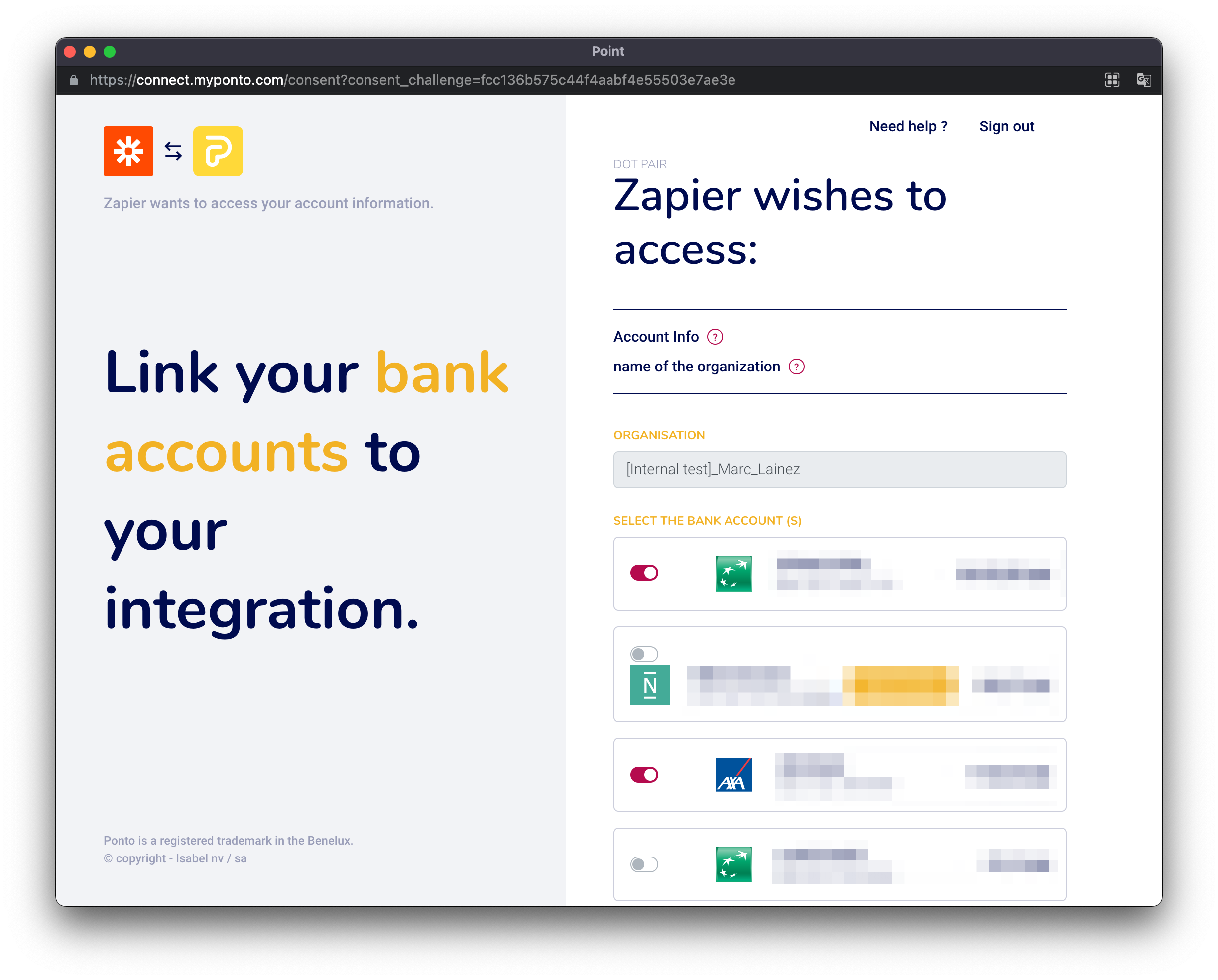
Next, we can select a bank account already linked in Ponto or add a new one. We’ll be redirected to the bank’s portal to authorize access.

Once the accounts are activated, we can select those that will act as a data source for Zapier and our banking app.

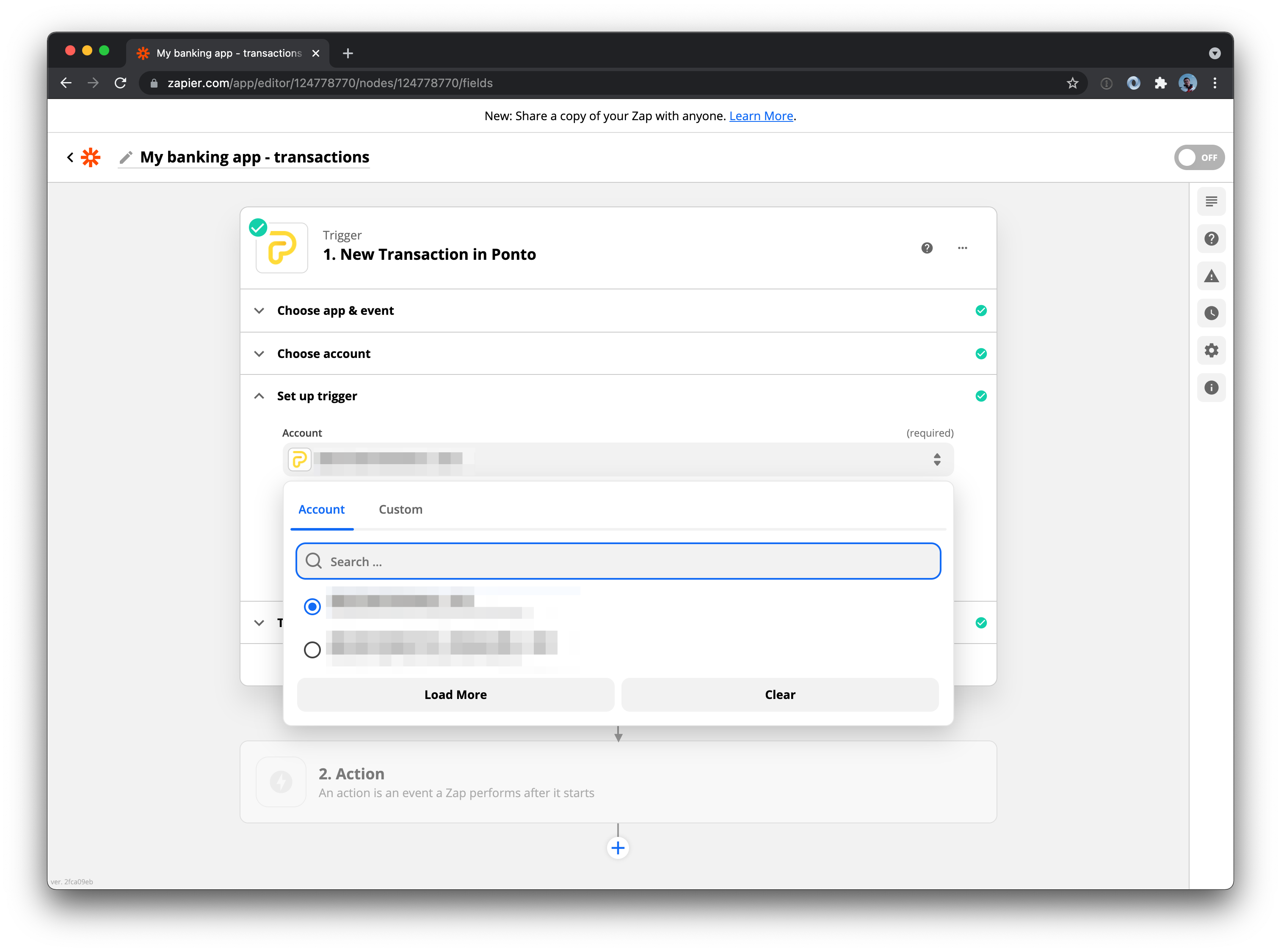
We should normally be able to test our trigger at this point and see our last transaction appear in the Zapier interface 😎
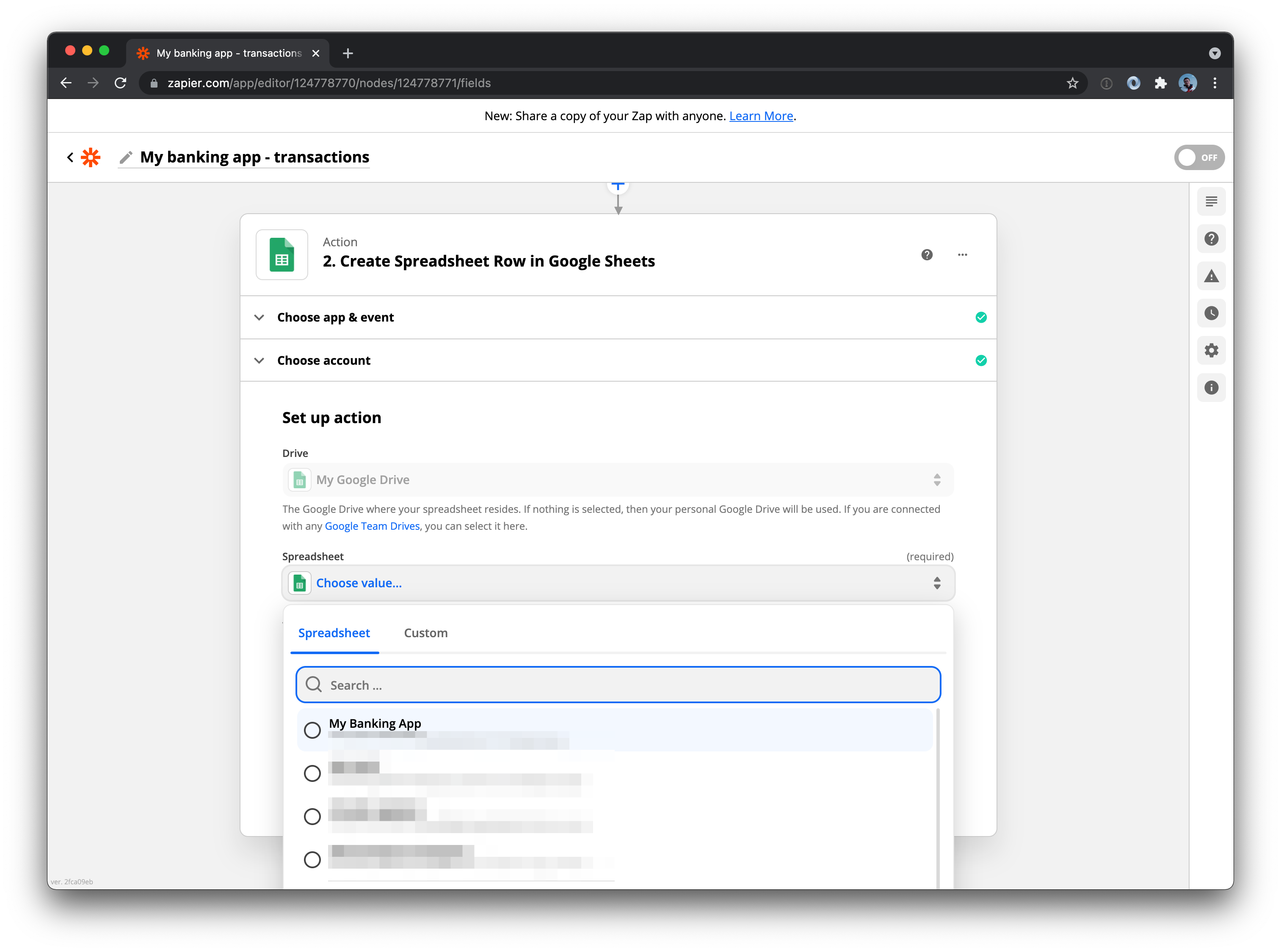
The next step is to configure Google docs the same way. We select “Google sheets” in the “Action” step in Zapier, and select the “create spreadsheet row” action. After linking our google account, we choose the sheet we just created.

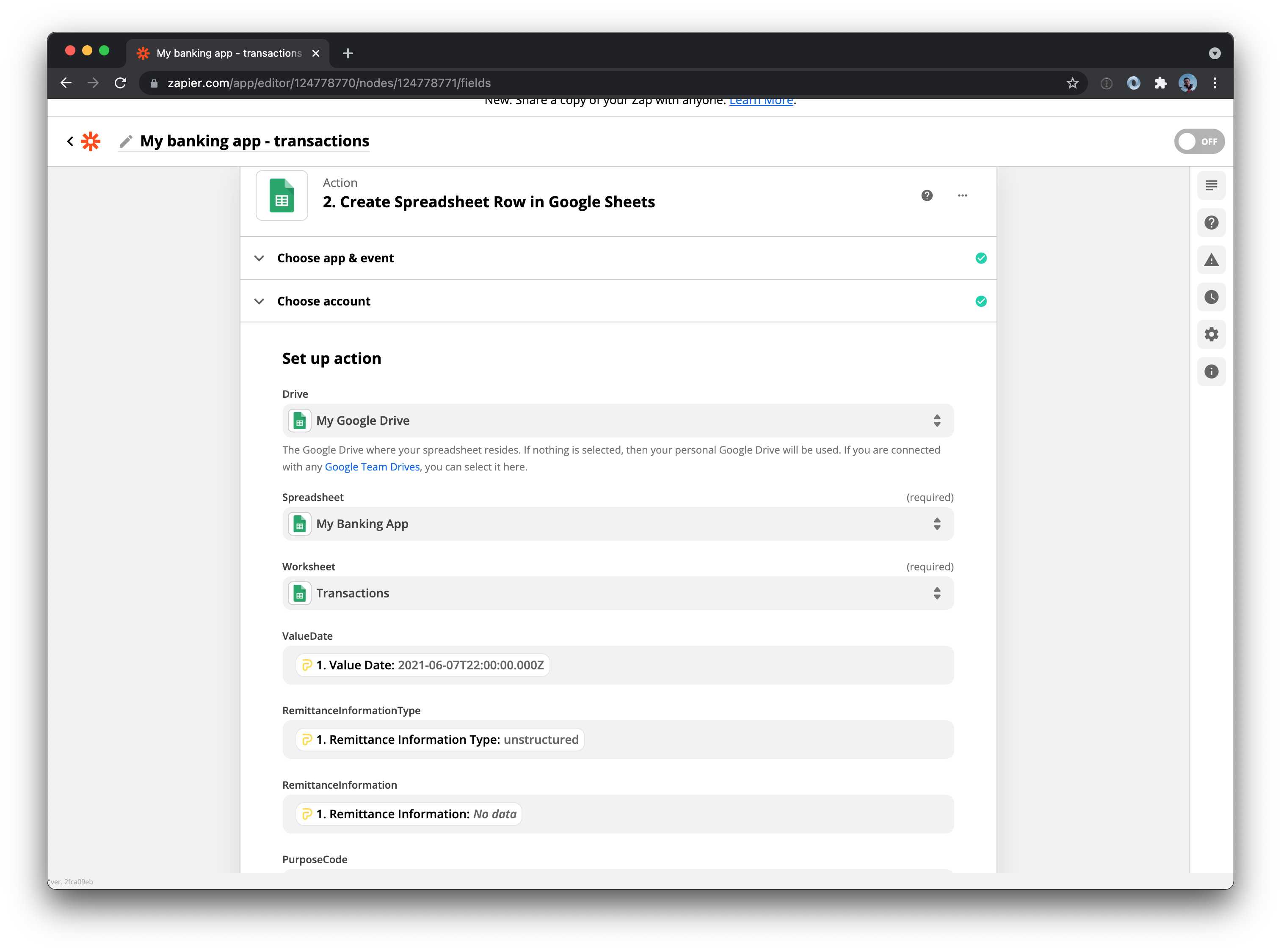
Now we can see all the available columns. All that’s left is to map the columns with the attributes we get from Ponto.

Once the mapping is done, we are good to go! We can now test our zap and we should see our last transaction appear in the spreadsheet.

As a last step, we need to activate that Zap! In order to store the balance changes, we would need to create another similar zap, using the “New Balance” trigger this time. It will create a new line in a different sheet tab created for that purpose each time a change in the balance has been detected.
Using banking data in Glide
Our banking data in now flowing to Google Spreadsheet. Our Zap only triggers whenever a new transaction is detected on the bank account. It could be that several days are needed for new transactions to flow in, depending on the frequency of financial movements on our company’s accounts. However, we can already start playing with Glide to visualize our data.
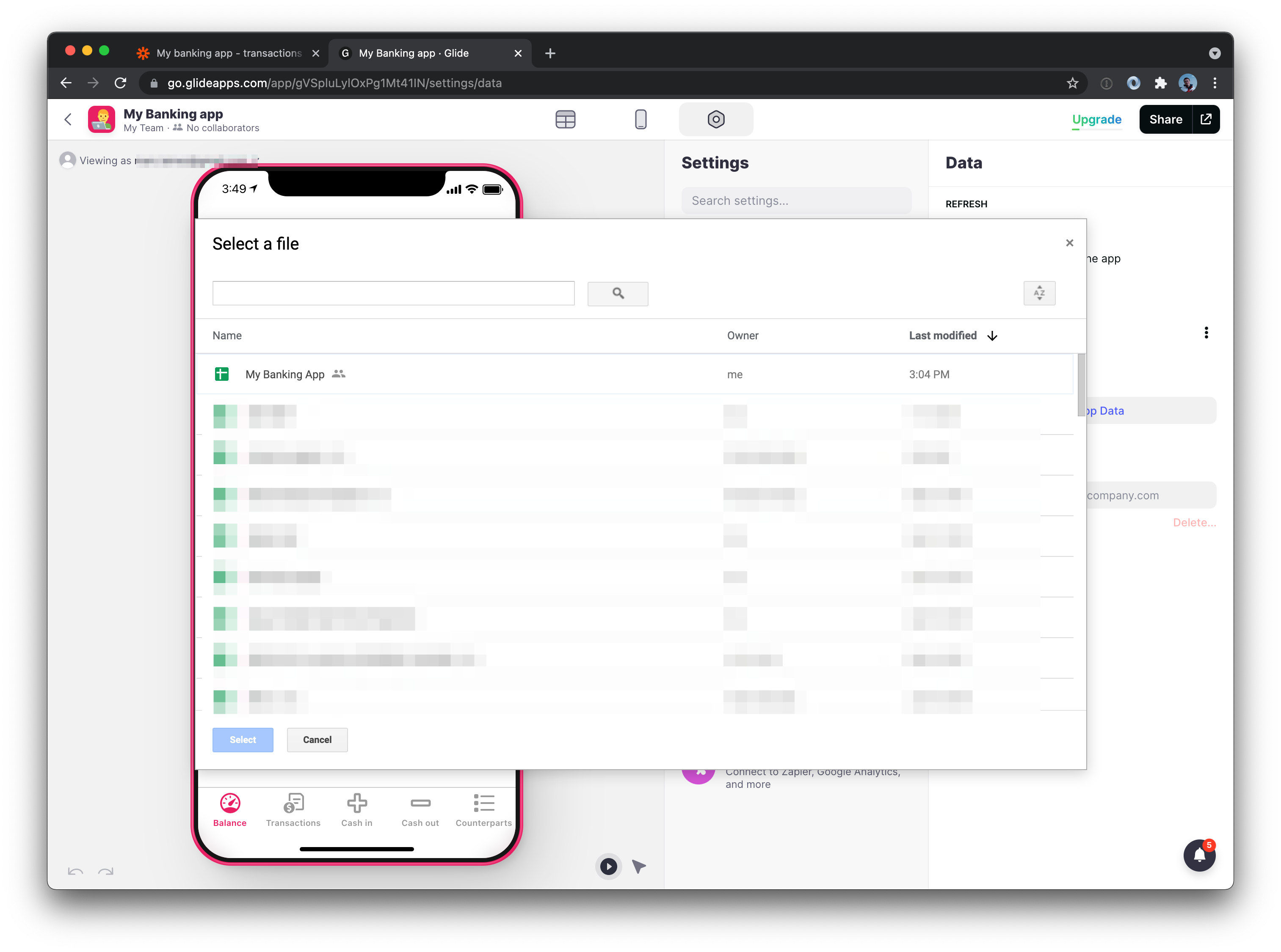
Once registered on Glide, we need to create a new app and select Google Sheets as a data source.

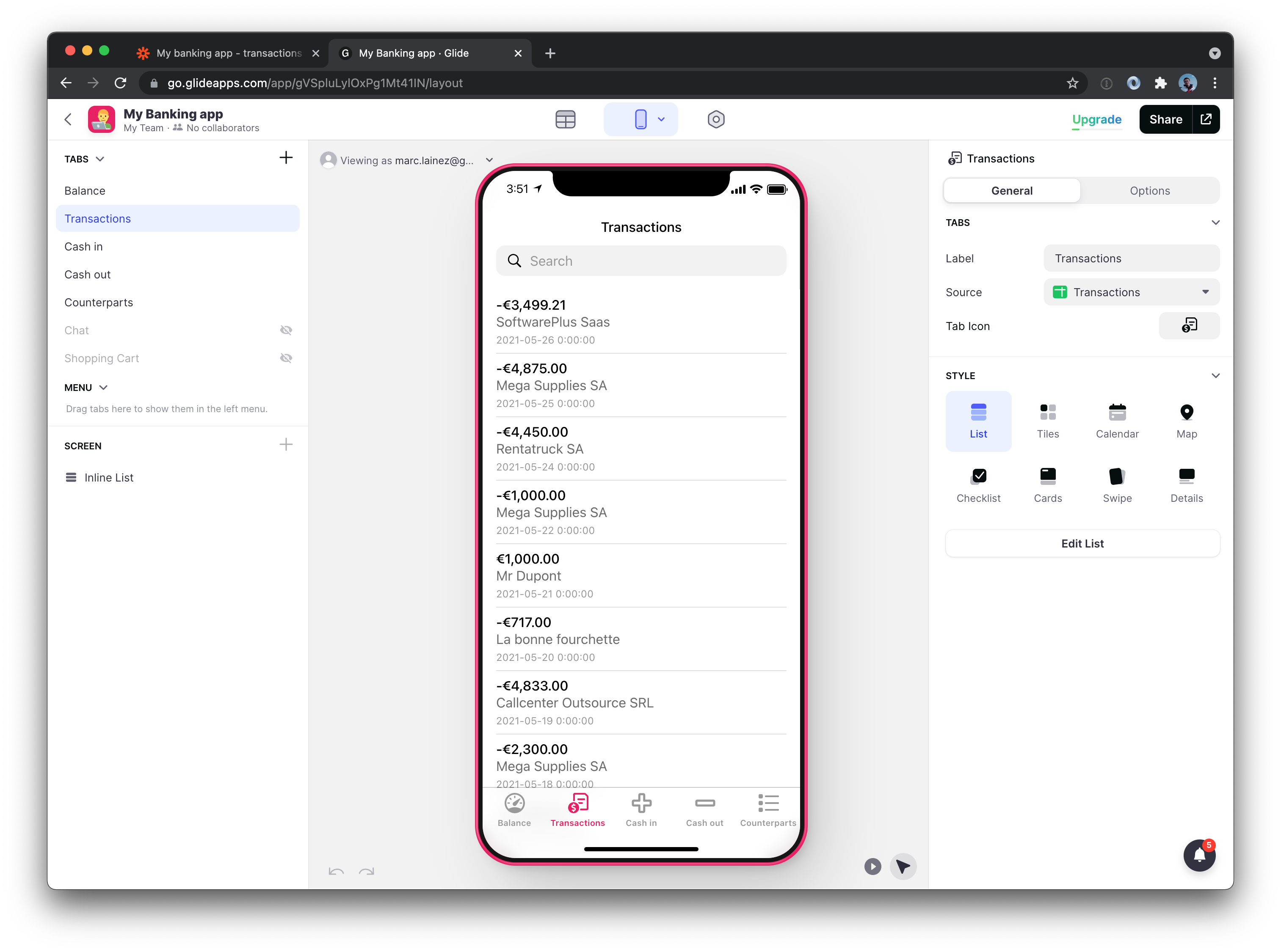
Glide creates two tabs by default, one per tab in our google sheet. We can now show the transaction list available in our data source and play with the balance evolution.
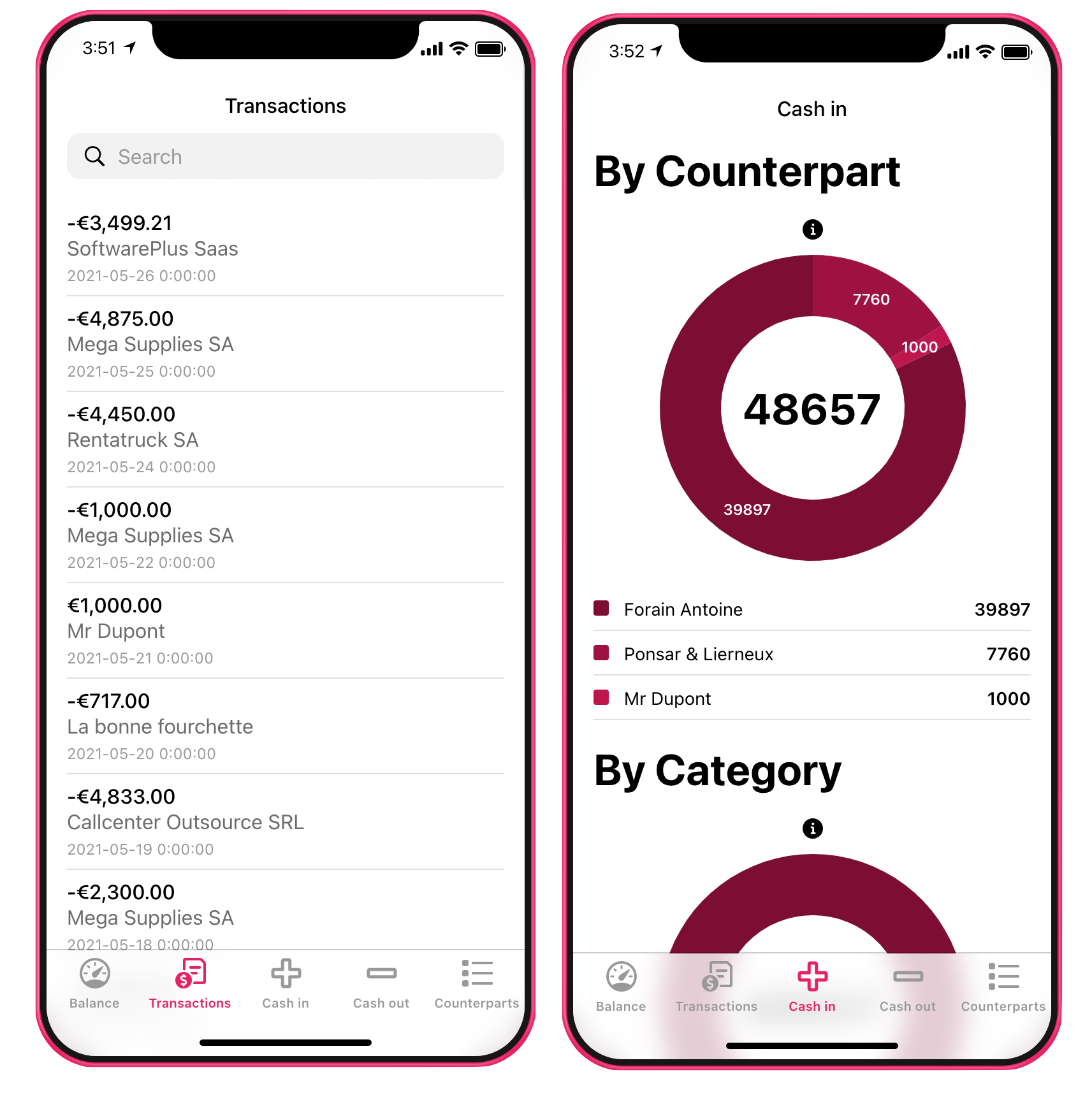
By changing the attributes in the list, we can show the amount, the counterpart's name and the value date of the transaction. We can also see the details for each transaction by tapping on it. All these are offered by default in Glide with no coding required!

For the transaction list to be sorted by value date, we can use the “filter” function by clicking on “Options” in the top-right corner and configure the order of the function like this:

We can now play with the visualization of the data by changing the order, the text size, or by removing information you don’t find useful for a specific screen.
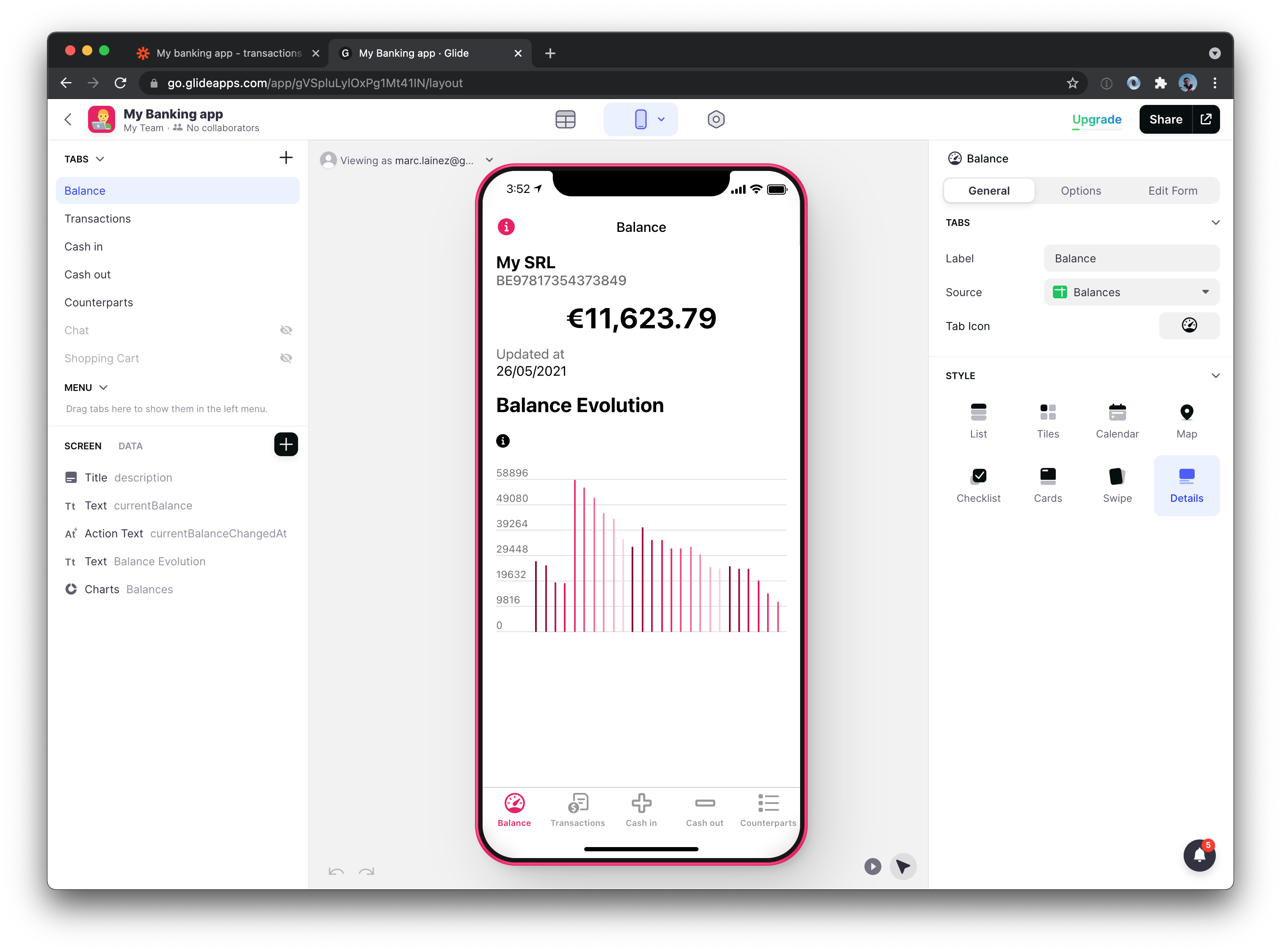
For the account balance screen, we would like to show the most recent balance. We change the layout and use “Details” instead of “List”. We then change the fields that we want to show on the screen, play with the text size, add a filter and we’re good to go! With a little bit more work, we can probably improve it even more 😜

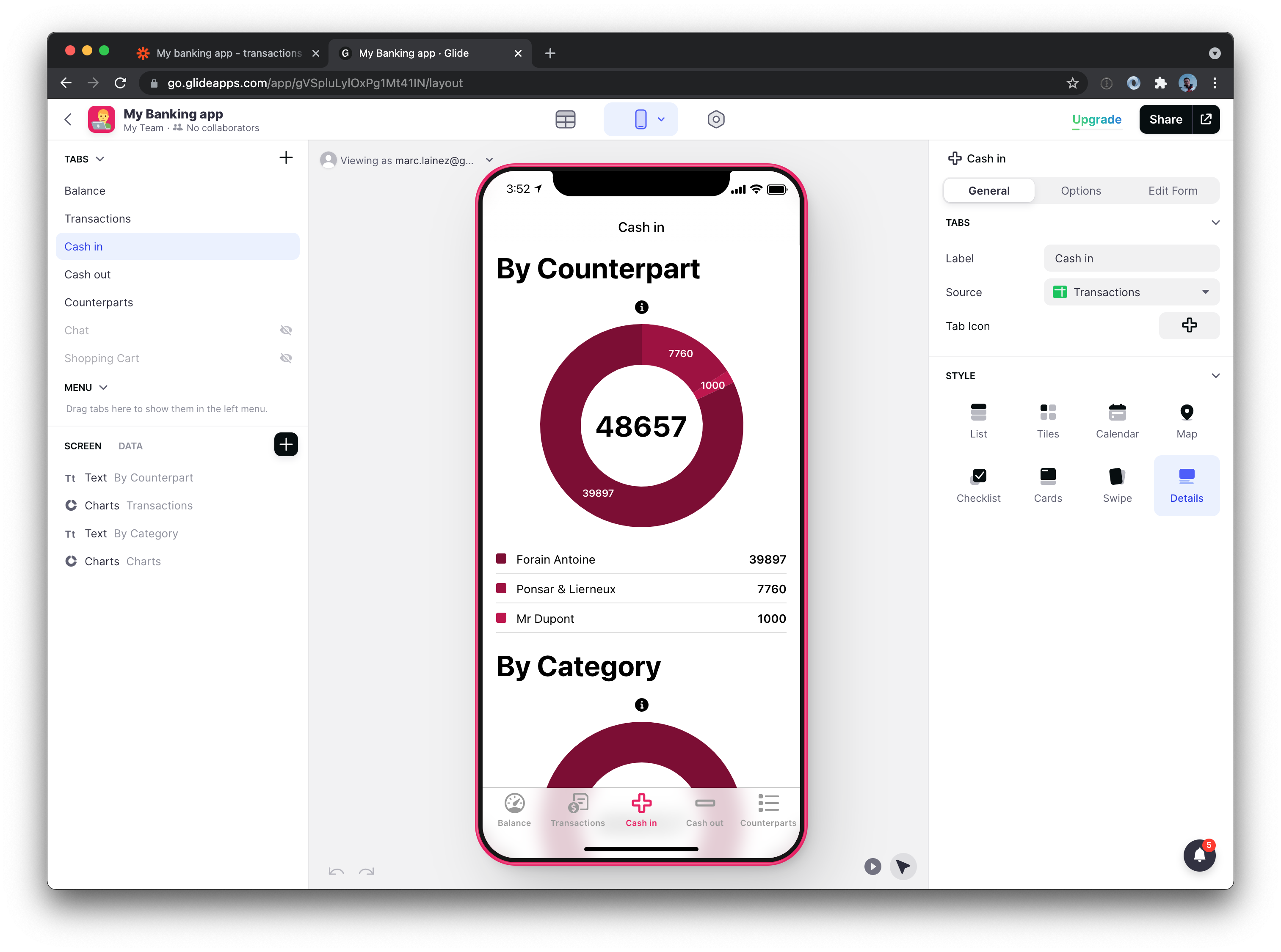
Now that the basic features are done, let’s see how we can give more functionality to our application. It would be interesting to show our cash in and cash out in separate visualizations to get a better idea of our biggest spending areas or of our best customers. We create two new tabs, one called “Cash in” and the other “Cash out”, pick the “Details” layout for both and add a “Charts” element to the screens.
We now filter the transaction list by the amount of the transaction. To do this, we click on the “Chart” and select “Options” on the top right. We now filter the transaction list to only take into account transactions with a negative amount for that chart. This gives us the following result:
Not too bad for a few minutes spent in Glide 😇

Time to publish the app! By clicking on “Publish” at the very top, the app is now accessible. Just scan the QR code to add it to your Home Screen.
What now?
This app is very simple at the moment, but it already does more than my basic banking app when it comes to simple insights. There are still some functionalities that we could add to make it a more interesting business banking companion such as:
- Payment initiation (not yet supported by Ponto on Zapier)
- Add extra information about counterparts
- Transaction categorization
- Advanced transaction research
- Budget planning
- …
For some of those functionalities, it’s likely that other tools will be needed, but the idea that it is possible to build a fully personalized banking app from scratch with NoCode tools is mind blowing 🤯
For a few weeks now, I’ve been using this homemade app instead of my banking app for my personal company. I don’t use my bank’s app as often as before especially since it does require me to do more actions before accessing the information I really value. Moreover, my bank’s app only offers a limited search feature. This Glide app is already several times better than my bank's app in that respect.
There are a lot more things we are experimenting with these days in the NoCode universe, including creating alerts on specific movements for instance, or when your balance reaches a certain threshold.
What is clear is that we have only scratched the surface of what NoCode can bring to banking. If you have any feedback on this MVP or ideas on how we can improve it, we’d be happy to try it out and build it with our favorite no-code tools 😍
If what we do is interesting for you, this is where it happens: https://myponto.com/en
Marc